[MFC] 투명 아이콘 제작하여 적용하기
이 글은
를 참고하여 작성하였습니다.
투명 이미지에 대해
이미지를 한 번쯤 다뤄보신 분들이라면 투명 이미지를 많이 접해보셨을 겁니다. 특히 GIF 파일 중에 투명 이미지가 많습니다. 아이콘 이미지를 쓰다 보면 이미지 뒤의 배경이 가려져 보이지 않는 경우가 종종 있기 때문입니다. 아래 그림을 보시면 한 번에 이해하실 겁니다.
그림1. 배경이 흰색일 땐 차이가 없어보이는 이미지였는데…
그림2. 배경이 흰색이 아닐 때 이런 차이가!
그렇다면 투명 이미지는 GIF만 가능한 것일까요? 아닙니다. PNG도 되고 심지어 BMP도 됩니다. 하지만 JPG 등의 압축 형식은 지원하지 않습니다. 투명한 BMP 파일은 아마 처음 들어보신 분들도 있을겁니다. 그런데 투명한 BMP가 훨씬 품질과 표현 능력이 뛰어납니다. GIF나 PNG는 투명한 부분, 투명하지 않은 부분으로만 나눌 수 있다면 BMP는 투명한 정도를 조절할 수 있습니다.(!) 대신 용량이 좀 큽니다. 근데 뭐… 아이콘 만들건데 커봤자 얼마나 크겠습니까? 그래서 이 포스트에선 BMP파일을 이용하여 아이콘을 만들어 적용해 보겠습니다.
인터넷에서 받은 이미지를 투명한 BMP로 변환하기
많은 분들이 인터넷에서 GIF, JPG, BMP 파일을 받아 투명한 아이콘을 제작하고 싶으실 텐데요. 여기에서도 역시 인터넷에서 받은 이미지를 이용하여 투명한 아이콘을 만들어보겠습니다.
0 이미지를 불러옵니다.
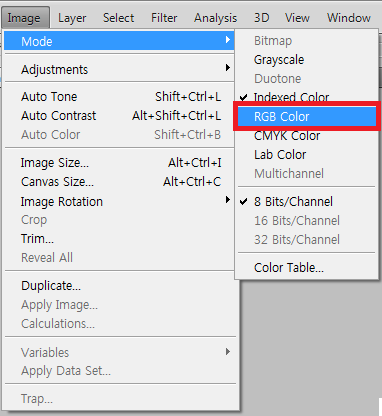
1 Image – Mode – RGB Color 메뉴를 선택합니다.
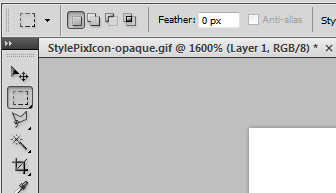
2 이미지가 작다면 왼쪽 아래의 돋보기 도구를 이용하여 이미지를 확대합니다.
팁 : Alt키를 누른 채로 마우스 클릭을 하면 축소됩니다.

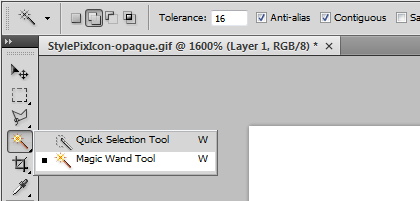
3 Magic Wand Tool을 선택하고 그림 부분을 클릭하여 선택 영역으로 만듭니다.
팁1 : Alt키를 누르면서 마우스 클릭을 하면 선택 영역이 해제 됩니다.
팁2 : 아래 그림의 Tolerance를 크게 하면 더 넓은 범위가 선택됩니다.

4 추가로 Rectangular Marquee Tool을 선택하여 세밀하게 선택 영역을 조절합니다. 이 때 Shift키를 누르면서 드래그를 하셔야 드래그한 부분이 선택영역이 됩니다.
팁 : 이 때에도 Alt키를 누르면서 드래그를 하면 선택 영역이 해제됩니다.

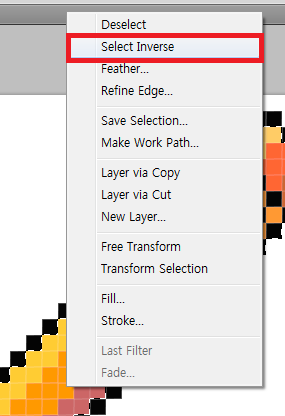
5 마우스 오른쪽 키를 누른 후 Select Inverse를 선택합니다. 그러면 선택 영역이 반전됩니다.

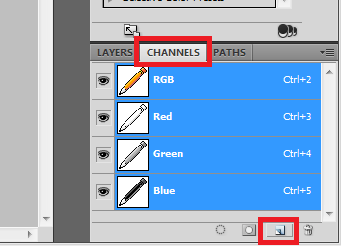
6 화면 오른쪽 아래의 Channels탭을 선택하고 Create New Channel버튼을 클릭하여 Alpha 채널을 추가합니다. Alpha 채널에서 투명한 부분을 만들거에요.

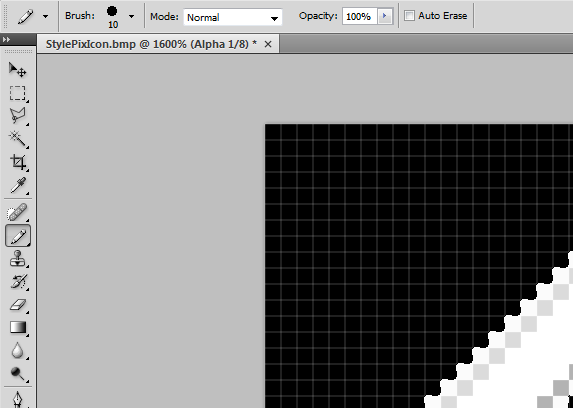
7 연필 도구를 선택하고 브러쉬의 크기를 적당히 조절 후 불투명하게할 부분을 흰색으로 칠해줍니다. 연필 도구가 보여야할 자리에 브러쉬 도구가 보이면 이를 꾸욱 누른 후(1~2초간) 연필 도구를 선택하여 주세요. 검은색 부분이 투명하게 보이고 회색인 부분은 살짝 투명하게 보이겠죠?

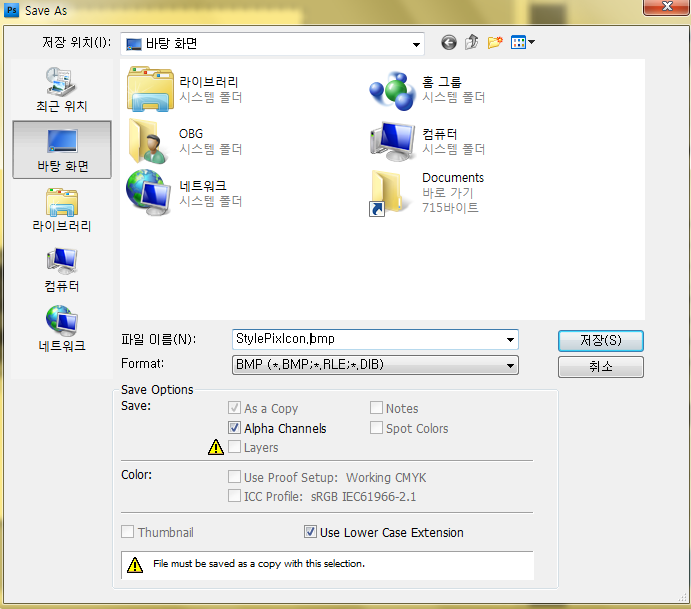
8 File – Save As… 메뉴를 선택한 후 대화상자에서 Format을 BMP로 선택해 줍니다. Save Option에서 Alpha Channels가 체크되었는지 확인해 주세요. 이 때 1번 단계에서 RGB Color를 선택하지 않으면 Alpha Channels 체크 박스가 활성화 되어 있지 않을 수 있습니다. 확인 후 저장!

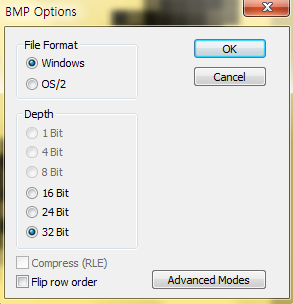
9 Depth를 32비트로 선택하고 OK버튼을 눌러줍니다.

MFC 응용 프로그램에 적용하기
제목 앞에 MFC가 붙어 있는 것을 의아해 하시는 분들이 있을 것 같습니다. 그리고 아이콘 만들어보려고 검색해서 오신 분들도 있을 거구요. MFC가 뭔지 모르시면 다른 페이지로 넘어가셔도 됩니다. 간단히 설명하자면 MFC는 Visual C++에 포함된 클래스 이름이에요. 윈도우 프로그램을 개발할 때 쓰이는 도구지요. 준비가 되신 분은 Visual Studio를 실행하여 주세요. 여기에서는 Visual Studio 2008 SP1을 기준으로 설명드리겠습니다. 리본 인터페이스에 적용해 보도록 하지요.
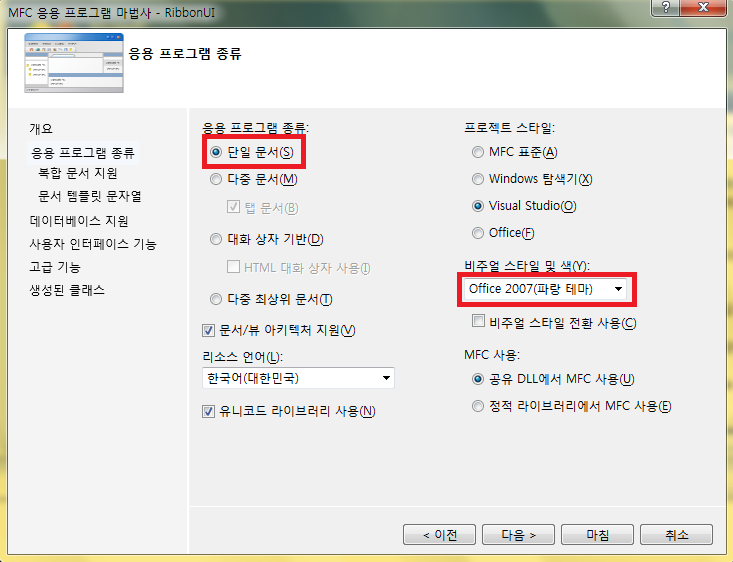
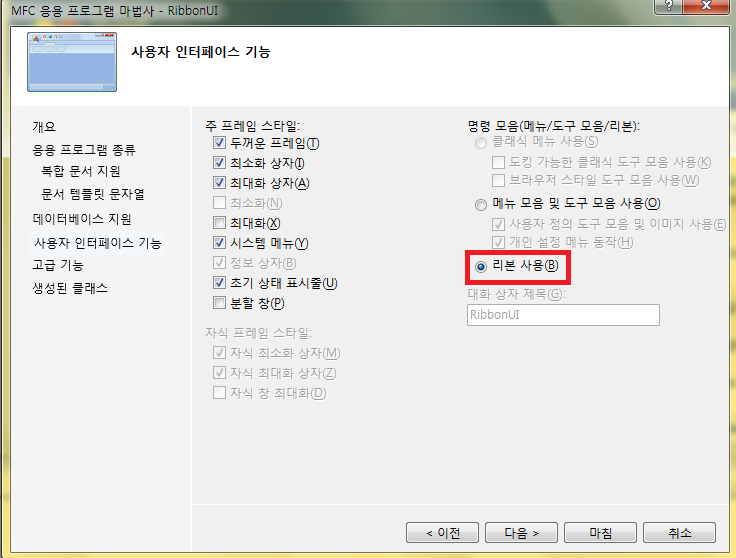
1 MFC 프로젝트를 생성합니다. 저는 아래 그림과 같이 설정을 하였습니다.
2 Res 폴더에 아까 작업한 BMP 파일을 복사합니다.
3 리소스에 2단계에서 복사한 파일을 추가합니다. 저는 리소스 ID를 IDB_BITMAP1로 지정하였습니다. (사실 아무 지정도 안한거)
4 MainFrm.cpp의 InitializeRibbon 함수에서 Home 카테고리를 추가하는 부분과 같은 방법으로 Test 카테고리를 만듭니다.
// “테스트 카테고리” 추가
CMFCRibbonCategory* pCategoryTest = m_wndRibbonBar.AddCategory(_T(“테스트”), IDB_WRITESMALL, IDB_BITMAP1);
// “이미지” 패널 추가
CMFCRibbonPanel* pPanelImage = pCategoryTest->AddPanel(_T(“이미지”));
// “투명” 버튼 추가
pPanelImage->Add(new CMFCRibbonButton(1234, _T(“투명”), -1, 0));
// 빠른 실행 도구 모음 명령을 추가합니다.
CList<UINT, UINT> lstQATCmds;
lstQATCmds.AddTail(ID_FILE_NEW);
lstQATCmds.AddTail(ID_FILE_OPEN);
lstQATCmds.AddTail(ID_FILE_SAVE);
lstQATCmds.AddTail(ID_FILE_PRINT_DIRECT);
m_wndRibbonBar.SetQuickAccessCommands(lstQATCmds);
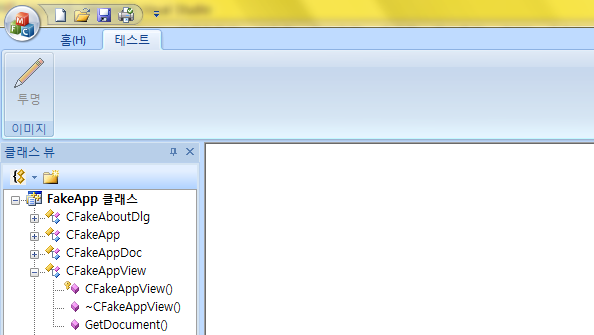
진한 색 부분이 새로 추가한 부분입니다. 빨간색 부분에 유의하여 작성하시면 됩니다. CMFCRibbonButton의 4번째 파라메터 값인 0은 IDB_BITMAP1의 0번째 인덱스를 뜻합니다. 이 글의 가장 처음에 링크한 주소를 참고하세요. 이렇게 하여 빌드하면 다음과 같이 실행됩니다.
그런데 버튼이 활성화되어 있지 않죠? 이건 리본바의 버튼은 태생이 메뉴이기 때문에 그렇습니다. 활성화하려면 ON_COMMAND로 메세지 맵을 만들어야 합니다.
5 MainFrm.h와 MainFrm.cpp에 아래와 같이 코드를 추가합니다.
함수 선언 부분 (MainFrm.h)
// 생성된 메시지 맵 함수
protected:
afx_msg int OnCreate(LPCREATESTRUCT lpCreateStruct);
afx_msg void OnFilePrint();
afx_msg void OnFilePrintPreview();
afx_msg void OnUpdateFilePrintPreview(CCmdUI* pCmdUI);
afx_msg void OnBtnTransparent();
메세지 맵 (MainFrm.cpp)
BEGIN_MESSAGE_MAP(CMainFrame, CFrameWndEx)
ON_WM_CREATE()
ON_COMMAND(ID_FILE_PRINT, &CMainFrame::OnFilePrint)
ON_COMMAND(ID_FILE_PRINT_DIRECT, &CMainFrame::OnFilePrint)
ON_COMMAND(ID_FILE_PRINT_PREVIEW, &CMainFrame::OnFilePrintPreview)
ON_UPDATE_COMMAND_UI(ID_FILE_PRINT_PREVIEW, &CMainFrame::OnUpdateFilePrintPreview)
ON_COMMAND(1234, OnBtnTransparent)
END_MESSAGE_MAP()
함수 정의 (MainFrm.cpp)
void CMainFrame::OnBtnTransparent()
{
}
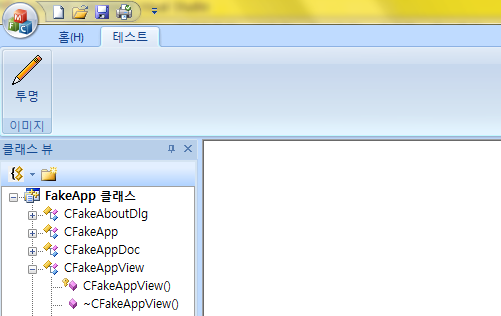
이렇게 하여 실행하면 아래와 같이 버튼이 활성화 됩니다.
덧. 네이버 에디터의 인용구 기능 때문에 1시간 작업한 내용 다 날라갔다 ㅅㅂ