[기초 지식] 1. BMP, JPG 차이점이 뭘까? (이미지 포맷에 대해)
비트맵 이미지, 벡터 이미지에 대해
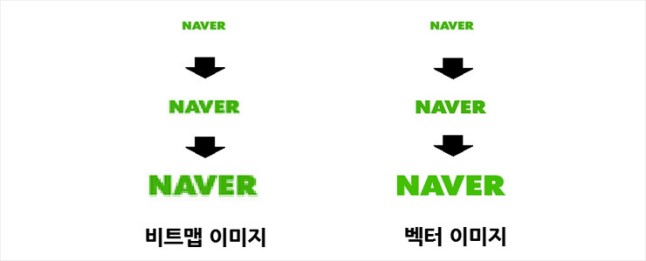
BMP, JPG에 대해 말씀 드리기 전에 비트맵, 벡터 이미지에 대해 설명을 드려야할 것 같네요. 속성으로 포토샵을 배우고자 하는 분들을 위해 잡다한 설명은 생략하고 먼저 아래 그림을 봅시다.
이미지 출처 : http://navercast.naver.com/contents.nhn?contents_id=6673
감이 오시나요? 맨 위의 작은 이미지를 확대했더니 비트맵 이미지는 화질이 나빠 보이는 것에 비해 벡터 이미지는 화질이 좋아보이네요. 그럼 벡터 이미지가 좋은 걸까요? 결론만 말하면 그렇지 않습니다. 일반적인 사용 용도(블로그, 미니홈피 등에 업로드, 디지털 카메라 사진 보정 등)에는 비트맵만 쓰이고 있습니다. 왜 그럴까요?
벡터 이미지는 복잡한 수학 공식을 이용해 점, 선등의 위치, 기울기 등을 조절합니다. 이에 비해 비트맵 이미지는 픽셀 하나하나에 RGB값(Red, Green, Blue) + Alpha값(투명도)만 저장합니다. 글자나 간단한 기호, 무늬를 표현한다면 벡터 이미지를 써도 이미지 크기가 작겠지만 디카 사진 같은 경우엔 벡터 이미지로 저장하려면 엄청난 크기가 필요하게 됩니다. 하지만 비트맵 이미지는 그림이 어떤가에 상관없이 이미지 해상도에 따라 크기가 변할 뿐입니다.
웬만한 이미지들은 비트맵 이미지이기 때문에 비트맵 이미지만 기억하시면 됩니다.
500만화소 비트맵 이미지의 크기 계산법
아이폰 4의 카메라는 최대 500만 화소를 지원한다고 합니다. 500만 화소의 의미는 사진 하나에 500만 픽셀이 담겨있다는 뜻입니다. 비트맵 이미지는 픽셀 하나에 RGB값과 Alpha값을 가지고 있다고 했죠? RGB값의 R, G, B는 0~255값으로 표현되는데 0~255값을 표현하려면 8비트(1바이트)가 필요합니다. Alpha값 또한 0~255값으로 표현하기 때문에 8비트가 필요합니다. 즉 픽셀 하나를 표현하려면 32비트(4바이트, 트루 컬러)가 필요합니다. 그러므로 500만 화소면 4바이트 x 500만 = 20MB 가 필요합니다. (이미지 압축이 안된 경우)
BMP, JPG, GIF, PNG의 차이점
비트맵 이미지 중 가장 많이 쓰이는 파일 형식(확장자)이 BMP와 JPG입니다. BMP와 JPG 파일의 차이점은 압축이 되었나 안되었나 입니다. BMP는 압축을 안한 파일 형식이기 때문에 화질은 가장 좋습니다. 그렇지만 그만큼 용량이 크겠죠? JPG는 압축을 한 파일 형식으로 화질은 BMP에 비해 좋지 않지만 용량은 작아요. 단지 그차이입니다.
GIF, PNG도 JPG와 마찬가지로 압축을 한 파일 형식입니다. 그치만 이름이 다른 것처럼 압축하는 방법은 달라요. 압축 방법은 복잡한 수학을 이용하기 때문에 설명은 어렵지만 다음과 같은 특징이 있어요.
JPG | 손실압축 방식, GIF보다 압축률 우수.
GIF | 비손실압축 방식, 화질 좋으나 최대 256색까지 지원.
PNG | 비손실압축 방식, 트루 컬러 지원.
GIF, PNG 압축 방식은 비슷하나 GIF에는 특허가 걸려있고 PNG는 그렇지 않습니다.
세줄 요약
– 좋은 화질을 필요로 할 땐 BMP
– 인터넷에 사진을 올릴 땐 JPG 또는 PNG
– 간단한 로고를 제작할 땐 GIF 또는 PNG