[기초 실습] 2. 이미지 크기를 조절해봅시다
리사이징(Resizing)을 하는 이유
인터넷에 사진을 올릴 때 리사이징은 필수적인 작업 중 하나입니다. 사진이 출력되는 공간은 한정되어 있는데 이 공간보다 큰 크기의 사진이 올라가면 깨져보이거나 잘리기 때문입니다. 파워 블로거들은 이를 인지하고 모든 사진에 대해 리사이징을 합니다. 일부 블로그 제공 사이트에서는 포토 업로드 기능을 통해 자동으로 리사이징을 하게끔 지원하기도 합니다.
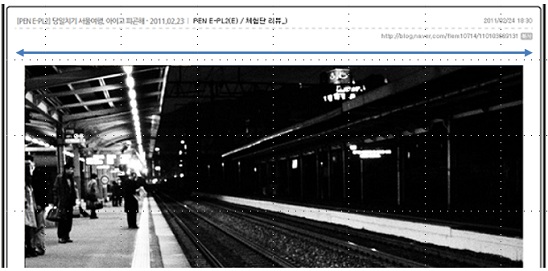
포스트가 출력되는 공간에 맞게 사진 크기를 수정한 예
출처 : http://blog.naver.com/flem10714?Redirect=Log&logNo=110103669131
실습
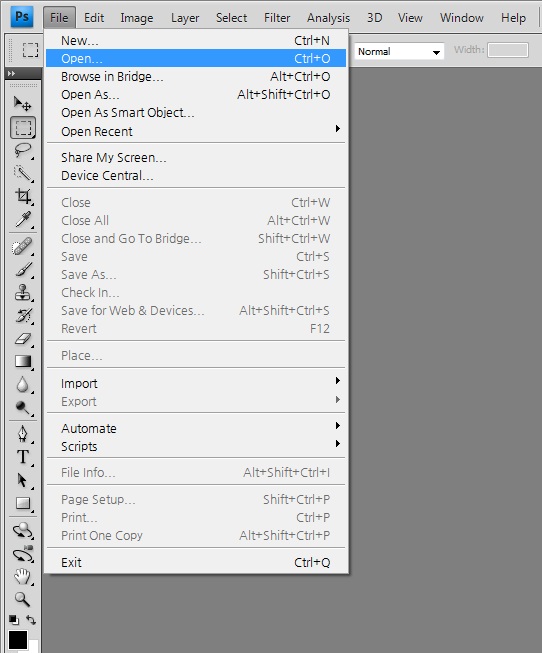
1 | File – Open 메뉴를 선택하여 원하는 사진을 불러오세요.
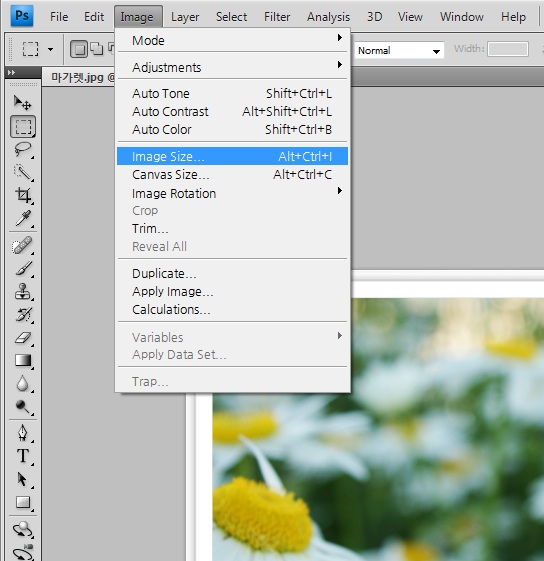
2 | Image – Image Size 메뉴를 선택합니다.

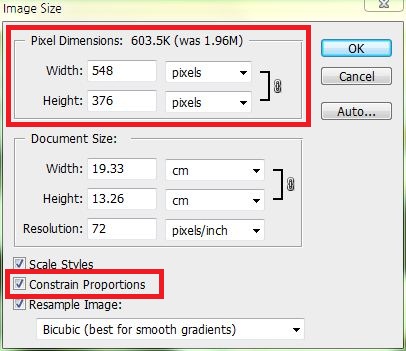
3 | Pixel Dimensions에서 Width, Height를 적절히 수정하세요.
Constrain Proportions
이 체크 박스를 선택하면 가로, 세로 비율을 유지하면서 사진 크기를 조절할 수 있어요. Width, Height 오른쪽에 체인으로 연결되어 있으면 Constrain Proportions가 선택되어 있다는 뜻이에요.
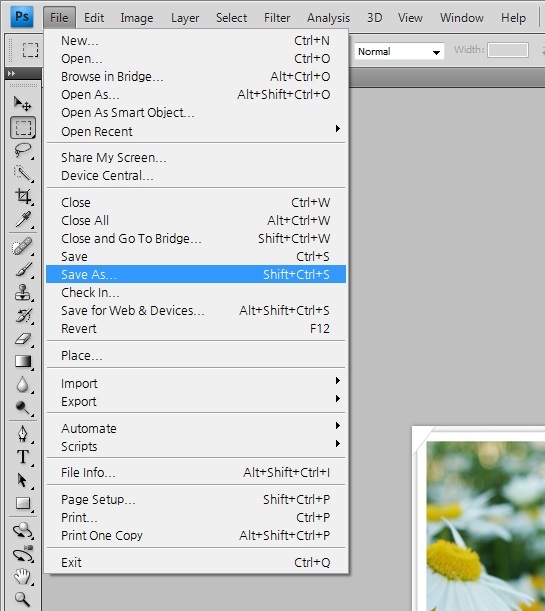
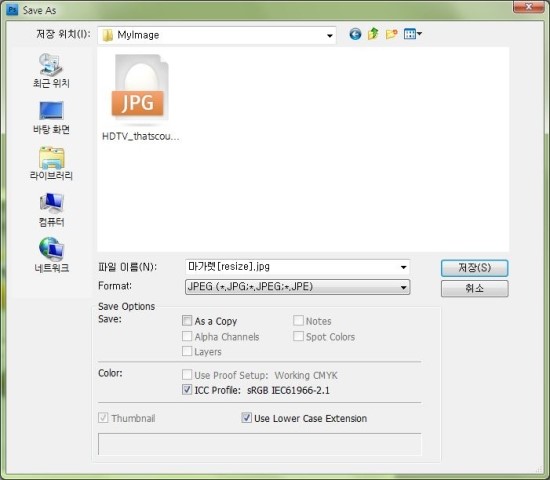
4 | File – Save As… 메뉴를 선택합니다.
5 | 적당히 이름을 입력 후 저장합니다.
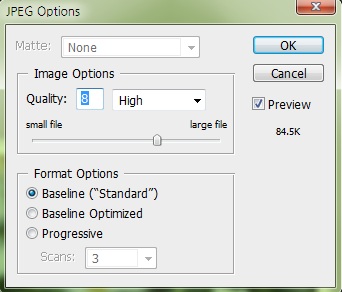
6 | JPEG을 선택하면 이미지의 품질을 결정하는 대화 상자가 뜹니다 수치가 높을수록 품질은 좋아지지만 파일 크기는 커져요. (Preview 글자 아래에 84.5K로 표시되는 것이 파일 크기에요) 적당히 선택하고 OK를 누릅니다.
7 | 완성!