플래시에서 제로보드 사용하기 #2
<< 제로보드 FLASH 공지사항 만들기 (2) >>
이번 장에서는 앞에서 제작한 최근 게시물을 추출하는 파일(Ynews.php)의 내용을 플래시의 loadVariables액션을 사용하여 불러오는 방법에 대해서 알아보도록 하겠습니다. 또한 SWF파일이 캐쉬에 저장되지 않는 방법과 만약 내용을 불러오지 못할 경우에 보여줄 경고 페이지도 함께 만들어 보겠습니다.
Step 3. 외부 데이터를 플래시로 불러오자!
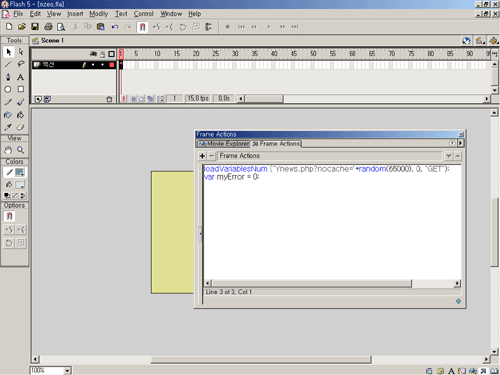
① 플래시에서 ‘File→Open’을 선택해 예제 파일(nzeo.fla)을 불러옵니다. 레이어의 이름을 ‘액션’으로 변경하고 1번 프레임에 다음의 액션을 삽입합니다.
① (Line 1)
loadVariablesNum (“Ynews.php?nocache=”+random(65000), 0, “GET”);
→ 외부파일 Ynews.php의 내용을 플래시로 불러오는 명령이다.
② (Line 2)
var myError = 0;
→ myError이라는 변수에 0이라는 초기값을 부여하여 뒤의 스크립트를 통하여 Ynews.php로부터 데이터를 호출할하여 실패할 때 마다 myError의 값을 증가시켜 테이타가 장시간 전송되지 않을 경우에 호출을 중지하기 위하여 임의로 설정한 변수이다.
★ 주의! 캐쉬의 저장을 방지하자 ★
외부 데이타를 이용하여 플래쉬 무비를 제작할 때에 (예를 들어 게시판, 방명록, 뉴스..등) 웹 브라우저내의 플래쉬 무비에서 변수를 불러올때에 변수가 리로드(갱신) 되지 않아, 새로운 정보를 바로 갱신하지 못하는 경우가 종종 발생한다.
이것은 웹 브라우저내에서 문서 또는 파일을 다운받을 경우, 사용자 컴퓨터의 임시저장 폴더내에 방금 다운받거나 실행한 SWF파일이 저장되거나 캐쉬의 정보가 남아 있기 때문이다. 그렇기 때문에 한번 다운로드한 파일을 다시 다운받거나 갱신하려 하면 서버의 새로운 파일 또는 정보가 갱신되는 것이 아니라, 여러분의 컴퓨터에 저장된 캐쉬나 정보를 불러오게 된다..
이에 대한 해결방법으로 플래쉬내에 내장된 random()함수를 이용하여 해결할 수 있다. 랜덤값[random(65000)]으로 캐쉬값을 설정하는 것은 사용자의 컴퓨터에 임시로 저장된 캐쉬의 정보와 일치하지 않는 캐쉬값(랜덤값)을 항상 보냄으로써, loadVariables에서 불러오는 변수는 항상 새로운 데이타를 로드할 수 있게 된다. (위의 스크립트에서 사용된 내용을 살펴보면 사용자의 쿠키값과 일치하여 정보가 갱신되지 않을 확률은 1/65000=0.001%가 된다.)
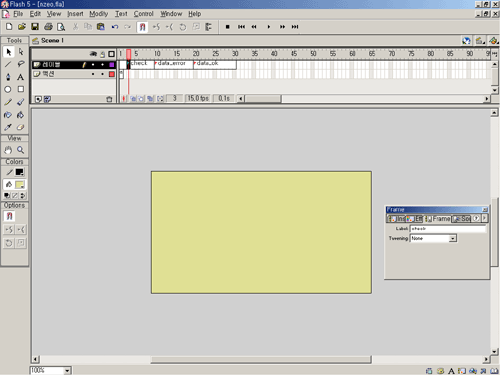
② ‘액션’레이어 위에 새로운 ‘레이블’레이어를 추가한다. ‘레이블’레이어의 3, 10, 20번 프레임에 각각 키프레임을 삽입한 다음, 프레임 패널(Ctrl+F키)을 이용하여 레이블 이름을 다음과 같이 지정힙니다.
(3번 프레임 : check / 10번 프레임 : date_error / 20번 프레임 : data_ok)
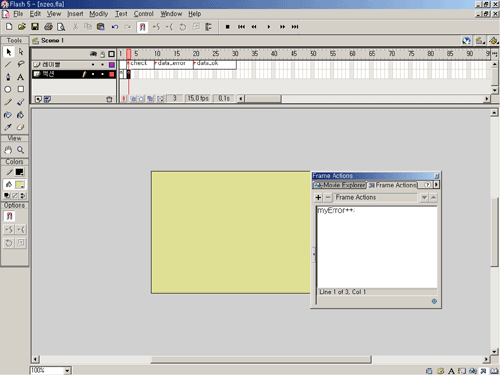
③ ‘액션’레이어의 3번 프레임에 키프레임을 추가하고, 다음의 액션을 삽입합니다.
① (Line 1)
myError ++;
→ 프레임이 실행될때마다 myError의 값에 1을 더한다. 결과적으로 장시간 데이터가 전송되지 않을경우(에러가 5회이상 발생) 에러페이지로 이동하기 위하여 에러값을 계산하기 위한 액션이다.
5번 프레임의 스크립트와 연관되어 데이터가 전송되지 않을 경우 프레임이 실행되어 myError값이 1씩 증가된다.
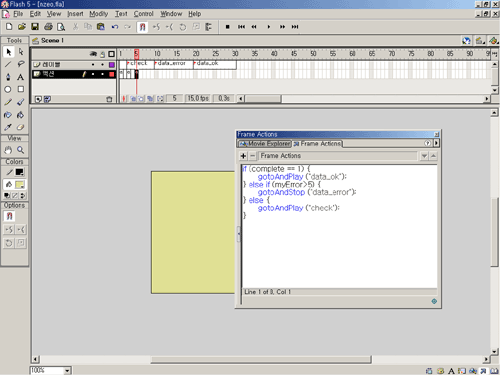
④ ‘액션’ 레이어의 5번 프레임에 키프레임을 추가하고, 다음의 액션을 삽입합니다.
((설명))
① (Line 1~2)
if (complete == 1) {
gotoAndPlay (“data_ok”); }
→ Ynews.php에서 출력되는 마지막 변수 complete=1이라는 변수가 출력되었는지(데이타의 로딩이 완료)를 확인하여 만약 데이터가 로딩되었으면, ‘data_ok’라는 레이블로 프레임이 이동한다. (플래시에서 같다라는 의미는 ‘=’가 아닌 ‘==’를 사용하는 것에 주의)
② (Line 1~2)
else if (myError>5) {
gotoAndStop (“data_error”);}
→ myError이라는 변수의 값이 5가 넘으면 ‘data_error’이라는 레이블로 프레임이 이동한다.
③ (Line 1~2)
else {
gotoAndPlay (“check”); }
→ ①번의 조건이 만족하지 않을때에 ‘check’라는 레이블로 프레임이 이동한다. 3번 프레임에 삽입된 myError++액션을 지나면서 myError값은 조건이 만족하지 않을때마다 1씩 증가한다.
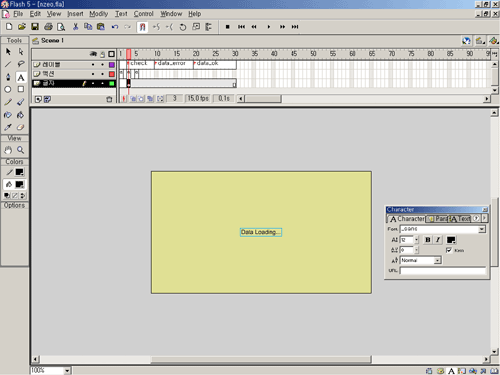
⑤ ‘액션’레이어 하단에 새로운 ‘글자’레이어를 추가합니다. 왼쪽 도구상자의 텍스트 툴을 이용하여 화면의 정중앙에 ‘Data Loading…’라는 글자를 적습니다. 데이터가 로딩이 완료되지 않은 동안에는 3~5번 프레임이 반복하게 되므로, 로딩되는 동안 Data Loading이라는 글자가 깜박거리며 화면에 나타나게 됩니다.
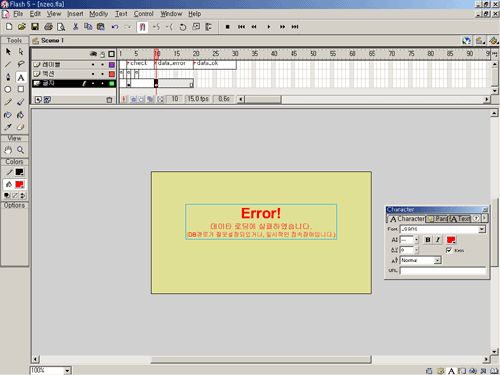
⑥ ‘글자’ 레이어의 5번 프레임에 키프레임을 추가하고, 다음과 같이 데이터가 로딩이 되지 않았을 때에 경고 문구를 적어줍니다.
이와 같이 데이터의 로딩결과에 따라 액션스크립트를 중단하는 것은 좋은 습관(④번 액션의 결과 페이지)입니다. 만약 데이터의 전송이 일정기간동안 완료 않을 경우를 고려하지 않는다면 플래시 무비는 데이터를 전송받기 위하여 서버에 계속 접속을 시도하게 되므로 서버에 다소 무리를 가져올수도 있습니다.
오캣
(원문출처 : 야웅닷컴)
하이미디어 컴퓨터 디자인 학원